Free Time/What's the time?: Unterschied zwischen den Versionen
Keine Bearbeitungszusammenfassung Markierung: 2017-Quelltext-Bearbeitung |
Keine Bearbeitungszusammenfassung Markierung: 2017-Quelltext-Bearbeitung |
||
| (3 dazwischenliegende Versionen desselben Benutzers werden nicht angezeigt) | |||
| Zeile 4: | Zeile 4: | ||
This is a '''clock'''! A clock has a '''face''' and two '''hands'''. | This is a '''clock'''! A clock has a '''face''' and two '''hands'''. | ||
When the minute hand moves, it shows the number of minutes <strong style="color:#337599;">past</strong> the hour. | When the minute hand moves, it shows the number of minutes <strong style="color:#337599;">past</strong> the hour. | ||
If the number of minutes is higher than 31 you count up <strong style="color:red">to</strong> the next hour. | |||
If the number of minutes is higher than 31, you count up <strong style="color:red">to</strong> the next hour. | |||
<!---''Wenn sich die Zeiger drehen, zeigt der Minutenzeiger, wie viel Minuten nach der letzten--> | <!---''Wenn sich die Zeiger drehen, zeigt der Minutenzeiger, wie viel Minuten nach der letzten--> | ||
| Zeile 37: | Zeile 38: | ||
<div class="lueckentext-quiz" lang="en"> | <div class="lueckentext-quiz" lang="en"> | ||
<div class="grid"> | <div class="grid"> | ||
<div class="width-1-3">[[File:AnalogClockAnimation1 still frame.svg|100px]]<br> '''It' twenty-two <span style="color:#337599;">past</span> twelve.'''</div> | <div class="width-1-3">[[File:AnalogClockAnimation1 still frame.svg|100px]]<br> '''It's twenty-two <span style="color:#337599;font-weight:bold;">past</span> twelve.'''</div> | ||
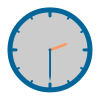
<div class="width-1-3">[[file:5-to-12-icon.svg|100px]]<br> '''It's five <span style="color:red">to</span> twelve.'''</div> | <div class="width-1-3">[[file:5-to-12-icon.svg|100px]]<br> '''It's five <span style="color:red;font-weight:bold;">to</span> twelve.'''</div> | ||
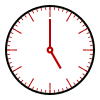
<div class="width-1-3">[[File:Modern clock chris kemps 01.svg|100px]] <br> '''It's five <span style="color:#337599">past</span> eleven.'''</div> | <div class="width-1-3">[[File:Modern clock chris kemps 01.svg|100px]] <br> '''It's five <span style="color:#337599;font-weight:bold;">past</span> eleven.'''</div> | ||
</div> | </div> | ||
<div class="grid"> | <div class="grid"> | ||
<div class="width-1-3">[[File:Station Clock.svg|100px]] <br> '''It's twenty <span style="color:red">to</span> four.'''</div> | <div class="width-1-3">[[File:Station Clock.svg|100px]] <br> '''It's twenty <span style="color:red;font-weight:bold;">to</span> four.'''</div> | ||
<div class="width-1-3">[[File:Klukkan fimm mínútur í hálfsex.svg|100px]] <br> ''' It's twenty-five <span style="color:#337599;">past</span> five.'''</div> | <div class="width-1-3">[[File:Klukkan fimm mínútur í hálfsex.svg|100px]] <br> ''' It's twenty-five <span style="color:#337599;font-weight:bold;">past</span> five.'''</div> | ||
<div class="width-1-3">[[File:Relogio02 15.svg|100px]] <br> ''' It's a quarter <span style="color:#337599;">past</span> two.'''</div> | <div class="width-1-3">[[File:Relogio02 15.svg|100px]] <br> ''' It's a quarter <span style="color:#337599;font-weight:bold;">past</span> two.'''</div> | ||
</div> | </div> | ||
</div> | </div> | ||
'''What time is it? Write the correct time!''' | |||
<div class="lueckentext-quiz" lang="en"> | |||
<div class="grid"> | |||
<div class="width-1-3">[[File:Clock 01-15.svg|100px]]<br> It's ''a quarter past one|quarter past one()''.</div> | |||
<div class="width-1-3">[[file:Clock 02-30.svg|100px]]<br> It's ''half past two()''.</div> | |||
<div class="width-1-3">[[File:Clock 03-45.svg|100px]] <br> It's ''quarter to four|a quarter to four()''.</div> | |||
</div></div> | |||
<div class="lueckentext-quiz" lang="en"> | |||
<div class="grid"> | |||
<div class="width-1-3">[[File:Clock 07-25.svg|100px]] <br> It's ''twenty-five past seven()''.</div> | |||
<div class="width-1-3">[[File:Clock 07-50.svg|100px]] <br> It's ''ten to eight()''.</div> | |||
<div class="width-1-3">[[File:Clock 11-55.svg|100px]] <br> It's ''five to twelve()''.</div> | |||
</div> | |||
</div> | |||
[[File:Clock-face-terminology.svg|200px|left|link=https://wiki.selfhtml.org/extensions/Selfhtml/example.php/Beispiel:SVG-Uhr-6.html]] | |||
[https://wiki.selfhtml.org/extensions/Selfhtml/example.php/Beispiel:SVG-Uhr-6.html '''What's the time?'''<br>''zufällige Zeiten''] | |||
{{clear}} | |||
== misc == | |||
{{#ev:youtube|xdR7s8mwyp8}} | {{#ev:youtube|xdR7s8mwyp8}} | ||
=== What watch? === | === What watch? === | ||
'''Be careful! This isn't correct!''' | '''Be careful! This isn't correct!''' | ||
Aktuelle Version vom 19. Januar 2023, 21:36 Uhr
If you want to tell what you do in your free time, you often need to say when you do it.
This is a clock! A clock has a face and two hands.
When the minute hand moves, it shows the number of minutes past the hour.
If the number of minutes is higher than 31, you count up to the next hour.
What's the time?
zufällige Zeiten
What time is it?
Die volle Stunde wird mit dem Zahlwort und o' clock (of the clock) gebildet.
Bei Viertel- und halben Stunden werden oft nicht die Minuten, sondern die Wörter „(a) quarter“ und „half “verwendet.
Interactive exercises
Match the times and the clocks!
What time is it? Write the correct time!
What's the time?
zufällige Zeiten
misc
What watch?
Be careful! This isn't correct!
Still needed?
In the 2010s, some United Kingdom schools started replacing analogue clocks in halls with digital clocks because an increasing number of pupils were unable to read analogue clocks. Smartphone and computer clocks are often digital rather than analogue, and proponents of replacing analogue clock faces argue that they have become technologically obsolete. However, reading analogue clocks is still part of American elementary school curricula; proponents of analogue clocks argue that their inclusion in the curriculum reinforces basic mathematical concepts that are taught in elementary school.[1]
- That's what friends are for (Probe-Schulaufgabe)
- ↑ Clock_face#Technological_obsolescence
 (English)
(English)