|
Main>Stöckl |
| Zeile 1: |
Zeile 1: |
| /* Kennzeichnung externer Links, hinzugefügt [[Benutzer:m.scharwies]] 7. Apr. 2018 */
| | __NOTOC__ |
| | #[[Aufbau einer Note]] |
| | #[[Violinschlüssel]] |
| | ==Bassschlüssel (F-Schlüssel)== |
|
| |
|
| div#content a.external {
| | [[Datei:Bassschluessel.png|200px|zentriert]] |
| background: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAoAAAAKCAYAAACNMs+9AAAAVklEQVR4Xn3PgQkAMQhDUXfqTu7kTtkpd5RA8AInfArtQ2iRXFWT2QedAfttj2FsPIOE1eCOlEuoWWjgzYaB/IkeGOrxXhqB+uA9Bfcm0lAZuh+YIeAD+cAqSz4kCMUAAAAASUVORK5CYII=) center right no-repeat;
| |
| padding-right: 13px;
| |
| }
| |
|
| |
|
| /* Floaten von Bildern, TOC, etc , hinzugefügt [[Benutzer:m.scharwies]] 7. Apr. 2018 */
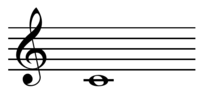
| | ==f== |
| | {| border="1" style="border-collapse:collapse" cellpadding="3" {| border="1" style="border-collapse:collapse" cellpadding="3" |
| | |- |
| | | [[Image:Bass clef with note.svg|200px]] ||Der zweitwichtigste Schlüssel (zumindest, was die Häufigkeit des Vorkommens betrifft) ist der F-Schlüssel der für das untere Notensystem des Klaviers, für nahezu alle Bass-Instrumente und natürlich auch für die Bass-Sänger (im Chor) verwendet wird. Er ist aus dem Buchstaben "F" entstanden und die beiden F-Striche umklammern die Linie F. |
| | |} |
|
| |
|
| div.float-right, table.float-right, ul.float-right, .float-right {
| | == c1 == |
| clear: right;
| |
| float: right;
| |
| margin: 1em 0 1em 1em;
| |
| }
| |
|
| |
|
| /*
| | [[File:Middle C.png|200px]] |
| * 2018-11-04 [[Benutzer:Christian]]
| |
| *
| |
| * Workaround for MathML fallback images inside of r-quiz zuordnungsquiz.
| |
| *
| |
| * they clash with the general rule img {max-width: 100%}.
| |
| *
| |
| * this rule becomes more specific than the default rules
| |
| * because of the additional class on the img element.
| |
| */
| |
| .zuordnungs-quiz .feld img.mwe-math-fallback-image-inline {
| |
| max-width: none;
| |
| margin: 0;
| |
| }
| |
|
| |
| /*******************
| |
| * Fix Geogebra Styling
| |
| *
| |
| * Die Standardstyles greifen in das Geogebra Applet rein und sorgen für Darstellungsprobleme bei den Toolbars.
| |
| *
| |
| * Wir fügen .GeoGebraFrame in die Selektorkette um mit einer höheren Spezifizität drüber zukommen.
| |
| */
| |
|
| |
| #mw-content-text .GeoGebraFrame ul { margin:0; }
| |
|
| |
| /************************
| |
| *
| |
| * Javascriptless Full-Reveal
| |
| *
| |
| * required markup
| |
| *
| |
| * somewhere:
| |
| * <span data-uk-toggle="{target:'#UNIQUE_ID', cls:'zum-partial-reveal__open'}" class="zum-partial-reveal__link" for="UNIQUE_ID">Link to reveal</span>
| |
| *
| |
| * somewhere else:
| |
| * <div class="zum-partial-reveal__content">PARTLY HIDDEN_CONTENT</div>
| |
| *
| |
| *************************/
| |
|
| |
| .zum-partial-reveal__content { max-height:20em; overflow:hidden;position:relative;}
| |
| .zum-partial-reveal__content:not(.zum-partial-reveal__content--open)::after {
| |
| content: '';
| |
| position: absolute;
| |
| bottom:0;left:0;right:0;
| |
| height:100px;
| |
| background-image: linear-gradient(rgba(255,255,255,0), rgba(255,255,255,1));
| |
| pointer-events:none;
| |
| }
| |
| .zum-partial-reveal__content.zum-partial-reveal__content--open {
| |
| max-height: 1000em;transition:max-height 0.15s ease-in;
| |
| }
| |
|
| |
|
| | == Es geht hurtig durch Fleiß - e1 g1 h1 d2 f2 == |
|
| |
|
| /***************
| | [[File:EGBDF.svg|200px]] |
| *
| |
| * QR Code Dialog
| |
| * Vorlage:QR-Code
| |
| *
| |
| *********/
| |
| .zum-qrcode .uk-modal-dialog .uk-modal-close {
| |
| height: 100%;
| |
| width: 100%;
| |
| padding:1em;
| |
| box-sizing:border-box;
| |
| }
| |
| .zum-qrcode .uk-modal-dialog .qrlite-result svg,
| |
| .zum-qrcode .uk-modal-dialog .qrlite-result img {
| |
| width: 66%;
| |
| height: 66% !important;
| |
| width: 80vmin;
| |
| height: 80vmin !important;
| |
| margin: 0 auto;
| |
| display: block;
| |
| }
| |
|
| |
|
| /***********
| | == Fritz aß Citronen Eis - f1 a1 c1 e1 == |
| * Farben [[Benutzer:Christian]]
| |
| * per Copy/Paste von [[Vorlage:Farbe]] übernehmen
| |
| **********/
| |
| /* Bedeutungsfarben */
| |
| .zum-farbe-Hervorhebung1 { color:#F1D850; }
| |
| .zum-farbe-Frage { color:#F1D850; }
| |
| .zum-farbe-Lernpfad { color:#F19D50; }
| |
| .zum-farbe-Hervorhebung2 { color:#C64285; }
| |
| .zum-farbe-Merksatz { color:#C64285; }
| |
| .zum-farbe-Üben,
| |
| .zum-farbe-Ueben { color:#338894; }
| |
| .zum-farbe-Arbeitsmethode { color:#5E43A5; }
| |
| .zum-farbe-Unterrichtsidee { color:#A8DF4A; }
| |
| .zum-farbe-Experimentieren { color:#A8DF4A; }
| |
| .zum-farbe-Arbeitsmethode { color:#5E43A5; }
| |
| .zum-farbe-Unterrichtsidee { color:#A8DF4A; }
| |
| .zum-farbe-Experimentieren { color:#A8DF4A; }
| |
| .zum-farbe-Meinung { color:#DBDBDB; }
| |
| .zum-farbe-Lösung,
| |
| .zum-farbe-Loesung { color:#DBDBDB; }
| |
| .zum-farbe-Download { color:#DBDBDB; }
| |
| .zum-farbe-Kurzinfo { color:#DBDBDB; }
| |
| .zum-farbe-Zitat { color:#a0a0a0; }
| |
|
| |
|
| .zum-hintergrund-Hervorhebung1 { background-color:#F1D850; }
| |
| .zum-hintergrund-Frage { background-color:#F1D850; }
| |
| .zum-hintergrund-Lernpfad { background-color:#F19D50; }
| |
| .zum-hintergrund-Hervorhebung2 { background-color:#C64285; }
| |
| .zum-hintergrund-Merksatz { background-color:#C64285; }
| |
| .zum-hintergrund-Üben,
| |
| .zum-hintergrund-Ueben { background-color:#338894; }
| |
| .zum-hintergrund-Arbeitsmethode { background-color:#5E43A5; }
| |
| .zum-hintergrund-Unterrichtsidee { background-color:#A8DF4A; }
| |
| .zum-hintergrund-Experimentieren { background-color:#A8DF4A; }
| |
| .zum-hintergrund-Arbeitsmethode { background-color:#5E43A5; }
| |
| .zum-hintergrund-Unterrichtsidee { background-color:#A8DF4A; }
| |
| .zum-hintergrund-Experimentieren { background-color:#A8DF4A; }
| |
| .zum-hintergrund-Meinung { background-color:#DBDBDB; }
| |
| .zum-hintergrund-Lösung,
| |
| .zum-hintergrund-Loesung { background-color:#DBDBDB; }
| |
| .zum-hintergrund-Download { background-color:#DBDBDB; }
| |
| .zum-hintergrund-Kurzinfo { background-color:#DBDBDB; }
| |
| .zum-hintergrund-Zitat { background-color:#a0a0a0; }
| |
|
| |
|
| | [[Datei:Musiknoten in Zwischenräumen.gif|200px|zentriert]] |
|
| |
|
| /* komplettes Farbschema */
| | ==Klaviersystem - zwei fünfliniges Notensystemen im Violin- und Bassnotenschlüssel== |
| .zum-farbe-primär { color: #F1D850; }
| |
| .zum-farbe-primär.zum-farbe-heller { color: #FFF0A2; }
| |
| .zum-farbe-primär.zum-farbe-hell { color: #FFEA77; }
| |
| .zum-farbe-primär.zum-farbe-dunkel { color: #DEC229; }
| |
| .zum-farbe-primär.zum-farbe-dunkler { color: #AF9612; }
| |
| .zum-farbe-sekundär-1 { color: #C64285; }
| |
| .zum-farbe-sekundär-1.zum-farbe-heller { color: #E994BF; }
| |
| .zum-farbe-sekundär-1.zum-farbe-hell { color: #D965A0; }
| |
| .zum-farbe-sekundär-1.zum-farbe-dunkel { color: #B6226D; }
| |
| .zum-farbe-sekundär-1.zum-farbe-dunkler { color: #900F50; }
| |
| .zum-farbe-sekundär-2 { color: #338894; }
| |
| .zum-farbe-sekundär-2.zum-farbe-heller { color: #85C5CF; }
| |
| .zum-farbe-sekundär-2.zum-farbe-hell { color: #52A1AD; }
| |
| .zum-farbe-sekundär-2.zum-farbe-dunkel { color: #1B7A88; }
| |
| .zum-farbe-sekundär-2.zum-farbe-dunkler { color: #0D5F6B; }
| |
| .zum-farbe-komplementär { color: #F1D850; }
| |
| .zum-farbe-komplementär.zum-farbe-heller { color: #FFF0A2; }
| |
| .zum-farbe-komplementär.zum-farbe-hell { color: #FFEA77; }
| |
| .zum-farbe-komplementär.zum-farbe-dunkel { color: #DEC229; }
| |
| .zum-farbe-komplementär.zum-farbe-dunkler { color: #AF9612; }
| |
| .zum-farbe-orange { color: #F19D50; }
| |
| .zum-farbe-orange.zum-farbe-heller { color: #FFCEA2; }
| |
| .zum-farbe-orange.zum-farbe-hell { color: #FFB877; }
| |
| .zum-farbe-orange.zum-farbe-dunkel { color: #DD7F28; }
| |
| .zum-farbe-orange.zum-farbe-dunkler { color: #AE5D12; }
| |
| .zum-farbe-grün { color: #A8DF4A; }
| |
| .zum-farbe-grün.zum-farbe-heller { color: #D4F69C; }
| |
| .zum-farbe-grün.zum-farbe-hell { color: #C0EF6F; }
| |
| .zum-farbe-grün.zum-farbe-dunkel { color: #8FCD25; }
| |
| .zum-farbe-grün.zum-farbe-dunkler { color: #6CA111; }
| |
| .zum-farbe-grau { color: #DBDBDB; }
| |
| .zum-farbe-grau.zum-farbe-heller { color: #F1F1F1; }
| |
| .zum-farbe-grau.zum-farbe-hell { color: #ececec; }
| |
| .zum-farbe-grau.zum-farbe-dunkel { color: #C8C8C8; }
| |
| .zum-farbe-grau.zum-farbe-dunkler { color: #a0a0a0; }
| |
|
| |
|
| .zum-hintergrund-primär { background-color: #F1D850; }
| | [[Datei:Piano staff.PNG|200px|zentriert]] |
| .zum-hintergrund-primär.zum-farbe-heller { background-color: #FFF0A2; }
| |
| .zum-hintergrund-primär.zum-farbe-hell { background-color: #FFEA77; }
| |
| .zum-hintergrund-primär.zum-farbe-dunkel { background-color: #DEC229; }
| |
| .zum-hintergrund-primär.zum-farbe-dunkler { background-color: #AF9612; }
| |
| .zum-hintergrund-sekundär-1 { background-color: #C64285; }
| |
| .zum-hintergrund-sekundär-1.zum-farbe-heller { background-color: #E994BF; }
| |
| .zum-hintergrund-sekundär-1.zum-farbe-hell { background-color: #D965A0; }
| |
| .zum-hintergrund-sekundär-1.zum-farbe-dunkel { background-color: #B6226D; }
| |
| .zum-hintergrund-sekundär-1.zum-farbe-dunkler { background-color: #900F50; }
| |
| .zum-hintergrund-sekundär-2 { background-color: #338894; }
| |
| .zum-hintergrund-sekundär-2.zum-farbe-heller { background-color: #85C5CF; }
| |
| .zum-hintergrund-sekundär-2.zum-farbe-hell { background-color: #52A1AD; }
| |
| .zum-hintergrund-sekundär-2.zum-farbe-dunkel { background-color: #1B7A88; }
| |
| .zum-hintergrund-sekundär-2.zum-farbe-dunkler { background-color: #0D5F6B; }
| |
| .zum-hintergrund-komplementär { background-color: #F1D850; }
| |
| .zum-hintergrund-komplementär.zum-farbe-heller { background-color: #FFF0A2; }
| |
| .zum-hintergrund-komplementär.zum-farbe-hell { background-color: #FFEA77; }
| |
| .zum-hintergrund-komplementär.zum-farbe-dunkel { background-color: #DEC229; }
| |
| .zum-hintergrund-komplementär.zum-farbe-dunkler { background-color: #AF9612; }
| |
| .zum-hintergrund-orange { background-color: #F19D50; }
| |
| .zum-hintergrund-orange.zum-farbe-heller { background-color: #FFCEA2; }
| |
| .zum-hintergrund-orange.zum-farbe-hell { background-color: #FFB877; }
| |
| .zum-hintergrund-orange.zum-farbe-dunkel { background-color: #DD7F28; }
| |
| .zum-hintergrund-orange.zum-farbe-dunkler { background-color: #AE5D12; }
| |
| .zum-hintergrund-grün { background-color: #A8DF4A; }
| |
| .zum-hintergrund-grün.zum-farbe-heller { background-color: #D4F69C; }
| |
| .zum-hintergrund-grün.zum-farbe-hell { background-color: #C0EF6F; }
| |
| .zum-hintergrund-grün.zum-farbe-dunkel { background-color: #8FCD25; }
| |
| .zum-hintergrund-grün.zum-farbe-dunkler { background-color: #6CA111; }
| |
| .zum-hintergrund-grau { background-color: #DBDBDB; }
| |
| .zum-hintergrund-grau.zum-farbe-heller { background-color: #F1F1F1; }
| |
| .zum-hintergrund-grau.zum-farbe-hell { background-color: #ececec; }
| |
| .zum-hintergrund-grau.zum-farbe-dunkel { background-color: #C8C8C8; }
| |
| .zum-hintergrund-grau.zum-farbe-dunkler { background-color: #a0a0a0; } | |
|
| |
|
| /* overrides
| | == Merkhilfen == |
| * uses mediawiki parent selector to establish override | | Um die Töne die zu Noten gehören, die auf der Notenlinien liegen, zu unterscheiden von den Tönen die zu Noten gehören, die zwischen den Notenlinien liegen, gibt es die Merkhilfen "Es geht hurtig durch Fleiß" und "Fritz aß Citronen-Eis". |
| */
| | In der ersten Zeit ist es ganz Hilfreich, sich die Notennamen mit Hilfe eines Merkverses einzuprägen. |
| .mediawiki .box.hervorhebung1 { border-left-color:#F1D850; }
| | ;Noten auf den Notenlinien |
| .mediawiki .box.frage { border-left-color:#F1D850; }
| | :[[Datei:Merkvers - Noten auf den Linien.svg]] |
| .mediawiki .box.lernpfad { border-left-color:#F19D50; }
| | Beim "klassischen" Merkvers "Es geht hurtig durch Fleiß" werden die Noten mit Hilfslinien nicht mit berücksichtigt. Wenn man den Merkvers allerdings ein klein wenig erweitert, hat man auch das "Schlüsselloch-C" und noch das hohe A mit dabei. "Chris! Es geht hurtig durch Fleiß aufwärts". |
| .mediawiki .box.hervorhebung2 { border-left-color:#C64285; }
| | ;Noten zwischen den Notenlinien |
| .mediawiki .box.merksatz { border-left-color:#C64285; } | | :[[Datei:Merkvers - Noten zwischen den Linien.svg]] |
| .mediawiki .box.üben, | | Auch hier wurde der "klassische" Merkvers "Fritz aß Citronen-Eis" um noch zwei Worte erweitert, damit man auch das D und das G mit dabei hat. "Der Fritz aß Citronen-Eis gern". |
| .mediawiki .box.ueben { border-left-color:#338894; }
| |
| .mediawiki .box.arbeitsmethode { border-left-color:#5E43A5; }
| |
| .mediawiki .box.unterrichtsidee { border-left-color:#A8DF4A; }
| |
| .mediawiki .box.experimentieren { border-left-color:#A8DF4A; }
| |
| .mediawiki .box.arbeitsmethode { border-left-color:#5E43A5; }
| |
| .mediawiki .box.unterrichtsidee { border-left-color:#A8DF4A; }
| |
| .mediawiki .box.experimentieren { border-left-color:#A8DF4A; }
| |
| .mediawiki .box.meinung { border-left-color:#DBDBDB; }
| |
| .mediawiki .box.lösung,
| |
| .mediawiki .box.loesung { border-left-color:#DBDBDB; }
| |
| .mediawiki .box.download { border-left-color:#DBDBDB; }
| |
| .mediawiki .box.kurzinfo { border-left-color:#DBDBDB; }
| |
| .mediawiki .box.zitat { border-left-color:#a0a0a0; }
| |
|
| |
|
| .mediawiki .button-left a,
| |
| .mediawiki .button-center a,
| |
| .mediawiki .button-right a { background-color: #DBDBDB; }
| |
|
| |
|
| .mediawiki .button-left a:hover,
| |
| .mediawiki .button-left a:focus,
| |
| .mediawiki .button-center a:hover,
| |
| .mediawiki .button-center a:focus,
| |
| .mediawiki .button-right a:hover,
| |
| .mediawiki .button-right a:focus { background-color: #ececec; }
| |
|
| |
|
| .mediawiki .button-left.button-primary a,
| |
| .mediawiki .button-center.button-primary a,
| |
| .mediawiki .button-right.button-primary a { background-color: #005599; }
| |
|
| |
|
| .mediawiki .button-left.button-primary a:hover, | | Vor allem Kinder leiden häufig unter den Schwierigkeiten des relativ abstrakten Erlernens der Notennamen. Hilfe leistet durch mnemotechnischen Ansatz ein visueller Vergleich mit kindgerechten Abbildungen. Wichtig ist dabei auch die Wahl von Bildern mit phonetisch treffender Aussprache, also zum Beispiel „Elefant“ und nicht „Eimer“. |
| .mediawiki .button-left.button-primary a:focus,
| |
| .mediawiki .button-center.button-primary a:hover,
| |
| .mediawiki .button-center.button-primary a:focus,
| |
| .mediawiki .button-right.button-primary a:hover
| |
| .mediawiki .button-right.button-primary a:focus { background-color: #0077dd; }
| |
|
| |
|
| .mediawiki .uk-text-muted { color: #a0a0a0 !important; } | | <gallery> |
| .mediawiki .uk-text-primary { color: #1B7A88 !important; }
| | Bild:Logonote-sehen.jpg |1. Sehen |
| .mediawiki .uk-text-success { color: #6CA111 !important; } | | Bild:Logonote-lernen.jpg |2. Lernen |
| .mediawiki .uk-text-warning { color: #AE5D12 !important; }
| | Bild:Logo spielen2 klein.jpg |3. Spielen |
| .mediawiki .uk-text-danger { color: #B6226D !important; } | | </gallery> |
| .mediawiki .uk-text-contrast { color: #fff !important; }
| |
|
| |
|
| .mediawiki .uk-button { background-color: #DBDBDB; }
| | ==Relative Notennamen gibt es auch== |
| .mediawiki .uk-button:hover,
| |
| .mediawiki .uk-button:focus { background-color: #ececec; }
| |
| .mediawiki .uk-button.uk-active,
| |
| .mediawiki .uk-button:active { background-color: #F1F1F1; }
| |
|
| |
|
| .mediawiki .uk-button-primary { background-color: #005599; }
| | do - re - mi - fa - so - la - ti - do |
| .mediawiki .uk-button-primary:hover,
| |
| .mediawiki .uk-button-primary:focus { background-color: #0077dd; }
| |
| .mediawiki .uk-button-primary.uk-active,
| |
| .mediawiki .uk-button-primary:active { background-color: #0077dd; }
| |
|
| |
|
| .mediawiki .uk-button-success { background-color: #6CA111; }
| | == Linkliste == |
| .mediawiki .uk-button-success:hover,
| | * [http://www.mm-studio.eu/lernspiele/logonote_kostenlos.php Notenlernspiel zum Downloaden] |
| .mediawiki .uk-button-success:focus { background-color: #8FCD25; }
| | * {{wpde|Liste_der_Merksprüche#Musik|Liste der Merksprüche#Musik}} - Merkhilfen („Eselsbrücken“) |
| .mediawiki .uk-button-success.uk-active,
| |
| .mediawiki .uk-button-success:active { background-color: #A8DF4A; }
| |
|
| |
|
| .mediawiki .uk-button-danger { background-color: #B6226D; }
| | == Siehe auch == |
| .mediawiki .uk-button-danger:hover,
| |
| .mediawiki .uk-button-danger:focus { background-color: #C64285; }
| |
| .mediawiki .uk-button-danger.uk-active,
| |
| .mediawiki .uk-button-danger:active { background-color: #D965A0; }
| |
|
| |
|
| .mediawiki .uk-button-link { color: #005599; }
| | * [[Noten in der Musik]] |
| .mediawiki .uk-button-link:hover,
| | * [[Tonleitern]] |
| .mediawiki .uk-button-link:focus,
| | * [[Hilfe:Notensatz]] |
| .mediawiki .uk-button-link.uk-active,
| |
| .mediawiki .uk-button-link:active { color: #0077dd; }
| |
|
| |
|
|
| |
|
| .mediawiki .uk-button:disabled { background-color: #ececec; }
| | [[Kategorie:Musik]] |
| .mediawiki .uk-button-link:disabled { color: #ececec; }
| | [[Kategorie:Spiele]] |
| | |
| | |
| | |
| | |
| /*R-Quiz*/
| |
| | |
| .mediawiki .buchstabenraten-quiz,
| |
| .mediawiki .suchsel-quiz,
| |
| .mediawiki .kreuzwort-quiz,
| |
| .mediawiki .schuettel-quiz,
| |
| .mediawiki .multiplechoice-quiz,
| |
| .mediawiki .memo-quiz,
| |
| .mediawiki .lueckentext-quiz,
| |
| .mediawiki .zuordnungs-quiz {
| |
| border-color: #DBDBDB ;
| |
| }
| |
| | |
| | |
| .mediawiki .kreuzwort-quiz .eingabe,
| |
| .mediawiki .lueckentext-quiz .daten-pool,
| |
| .mediawiki .zuordnungs-quiz .daten-pool {
| |
| background-color: #85C5CF ;
| |
| border-color: #338894;
| |
| }
| |
| .mediawiki .kreuzwort-quiz .eingabe .eingabe-header {
| |
| background-image: none;
| |
| background: #85C5CF;
| |
| }
| |
| | |
| .mediawiki .memo-quiz .feld,
| |
| .mediawiki .memo-quiz .fertig {
| |
| border-color:#8080ff;
| |
| }
| |
| .mediawiki .schuettel-quiz .luecke,
| |
| .mediawiki .lueckentext-quiz .feld,
| |
| .mediawiki .zuordnungs-quiz .feld,
| |
| .mediawiki .zuordnungs-quiz .loesungs-paar .feld ~ .feld,
| |
| .mediawiki .mediawiki .kreuzwort-quiz .eingabezeile span {
| |
| background-color: #FFF0A2 ;
| |
| border-color: #DEC229 ;
| |
| }
| |
| .mediawiki .mediawiki .kreuzwort-quiz .eingabezeile span.aktiv {
| |
| background-color: #E994BF ;
| |
| border-color: #B6226D ;
| |
| }
| |
| | |
| | |
| .mediawiki .zuordnungs-quiz .loesungs-paar {
| |
| background-color: #F1F1F1;
| |
| border-color: #C8C8C8;
| |
| | |
| }
| |
| .mediawiki .zuordnungs-quiz .loesungs-paar .feld {
| |
| background-color: #85C5CF;
| |
| border-color: #338894 ;
| |
| }
| |
| | |
| | |
| .mediawiki .memo-quiz .fertig,
| |
| .mediawiki .lueckentext-quiz .luecke {
| |
| background-color: #FFF0A2 ;
| |
| border-color: #DEC229 ;
| |
| }
| |
| .mediawiki .memo-quiz .aktiv {
| |
| background-color:#FFCEA2 ;
| |
| border-color:#DD7F28 ;
| |
| }
| |
| | |
| .mediawiki .suchsel-quiz .gitter td,
| |
| .mediawiki .lueckentext-quiz table.puzzle {
| |
| border-color:black;
| |
| }
| |
| .mediawiki .lueckentext-quiz table.puzzle .luecke {
| |
| background-color: #f0f0f0;
| |
| }
| |
| .mediawiki .multiplechoice-quiz .richtig {
| |
| background-color: #A8DF4A ;
| |
| border-color:#6CA111 ;
| |
| }
| |
| .mediawiki .multiplechoice-quiz .falsch {
| |
| background-color: ##E994BF ;
| |
| border-color: #C64285;
| |
| }
| |
| | |
| .mediawiki .kreuzwort-quiz .gitter .feld {
| |
| background-color: #ffffff;
| |
| border-color: #000000;
| |
| }
| |
| | |
| .mediawiki .kreuzwort-quiz .gitter .einfuegemarke {
| |
| background-color: #ffffff;
| |
| }
| |
| | |
| .mediawiki .buchstabenraten-quiz .eingabehinweis span,
| |
| .mediawiki .kreuzwort-quiz .eingabehinweis span {
| |
| background-color: #ffffff;
| |
| border-color: #888888;
| |
| }
| |
| | |
| .mediawiki .kreuzwort-quiz .eingabezeile span {
| |
| border-color: #60ff60;
| |
| background-color: #c0ffc0;
| |
| }
| |
| | |
| .mediawiki .kreuzwort-quiz .eingabezeile span.aktiv {
| |
| border-color: #ff0000;
| |
| background-color: #c0ffc0;
| |
| color: #ff0000;
| |
| | |
| }
| |
| | |
| .mediawiki .suchsel-quiz .gitter .feld {
| |
| background-color: #dddddd;
| |
| }
| |
| | |
| .mediawiki .suchsel-quiz .gitter .aufgedeckt {
| |
| background-color: #D4F69C;
| |
| }
| |
| | |
| .mediawiki .suchsel-quiz .gitter .markiert {
| |
| background-color: #FFF0A2;
| |
| }
| |
| | |
| .mediawiki .suchsel-quiz .gitter .hover {
| |
| background-color: #FFF0A2;
| |
| }
| |
| .mediawiki .suchsel-quiz .liste {
| |
| border-color: #a0a0a0;
| |
| }
| |
| .mediawiki .suchsel-quiz .liste .ausgefuellt {
| |
| font-weight: normal;
| |
| }
| |
| .mediawiki .buchstabenraten-quiz div {
| |
| background-color: #ffdddd;
| |
| border-color: #000000;
| |
| }
| |
| .mediawiki .buchstabenraten-quiz .start-link {
| |
| border-color: #ff0000;
| |
| color: #ff0000;
| |
| }
| |
| .mediawiki .buchstabenraten-quiz .start-link:hover {
| |
| border-color: #ff0000;
| |
| }
| |
| .mediawiki .buchstabenraten-quiz .statusbild {
| |
| border-color: #000000;
| |
| }
| |
| .mediawiki .buchstabenraten-quiz .statusbild img {
| |
| background-color: #ffffff;
| |
| }
| |
| .mediawiki .buchstabenraten-quiz .geratene-buchstaben li {
| |
| border-color: #ff0000;
| |
| background-color:#ff8888;
| |
| color: #ff0000;
| |
| }
| |
| .mediawiki .buchstabenraten-quiz .geratene-buchstaben li.treffer {
| |
| border-color: #00ff00;
| |
| background-color: #ccffcc;
| |
| color: #00aa00;
| |
| }
| |
| .mediawiki .buchstabenraten-quiz .ratewort li {
| |
| border-color: #666666;
| |
| background-color: #cccccc;
| |
| }
| |
| | |
| .mediawiki .buchstabenraten-quiz .ratewort li.erraten {
| |
| border-color: #00ff00;
| |
| background-color: #ccffcc;
| |
| color: #00a000;
| |
| }
| |
| | |
| | |
| .mediawiki .anvisiert {
| |
| background-color:#FFCEA2 !important;
| |
| border-color:#DD7F28 !important;
| |
| }
| |
| | |
| .mediawiki .auswertungs-button {
| |
| background-color: #F19D50;
| |
| border-color:#AE5D12;
| |
| color:white;
| |
| font-weight: normal;
| |
| }
| |
| | |
| .mediawiki .quiz-bewertung {
| |
| background-color:#8FCD25;
| |
| border-color:#6CA111;
| |
| font-weight: normal;
| |
| color:white;
| |
| line-height: 1.2em;
| |
| }
| |
| | |
| .mediawiki p.quiz-bewertung {
| |
| line-height: inherit;
| |
| }
| |
| | |
| .mediawiki .schuettel-quiz .luecke {
| |
| padding: 0 0.25em;
| |
| margin:0;
| |
| }
| |
| .mediawiki .schuettel-quiz .luecke input {
| |
| line-height: 1.2em;
| |
| font-size: 100%;
| |
| height: 100%;
| |
| margin-left:-0.25em;
| |
| }
| |
 - Merkhilfen („Eselsbrücken“)
- Merkhilfen („Eselsbrücken“)